Navrhujeme layout
To, že něco můžete udělat neznamená, že to udělat musíte. Zkráceně, méně je někdy více.
Návrh kompozice
Důležitou složkou pro designera je mít dostatečné množství podkladů, informací o firmě. Jinak bude vypadat např. grafika pro obvodné lékařku s minimem informací a jinak grafika pro městys se spoustou novinek a dat.
Před samotným grafickým návrhem webu je důležité mít již vytvořenu tzv. logickou strukturu stránek, tzn. mít představu o účelu webu, o obsahu, rozdělení informací do menších logických celků, jejich vzájemnou provázanost apod. Teprve potom se můžete rozhodnout jaký typ grafiky vzhledem k množství informací zvolíte.
Je jasné, že pokud web nebude obsahovat tolik informací, musíte toto dohonit právě originalitou a provedením designu.
V dřívějších dobách, kdy byl hojně používán tabulkový layout (grafické prvky byly na stránce umístěny pomocí tabulky), bylo již grafickém návrhu třeba brát v potaz rozložení grafických prvků na stránce a grafik tak byl poměrně omezen.
V dnešní době, kdy se již od tabulkového layoutu upouští a grafika je od samotného obsahu více oddělena a řešena pomocí kaskádových stylů, je toto omezení již menší a grafik má při návrhu větší rozlet.
Pružný vs. pevný layout
Další věcí, kterou si musíme uvědomit je, jakým způsobem (a zda) se má měnit šířka stránky v závislosti na šířce okna prohlížeče. Uvědomme si, že obsah stránky nám klidně může přetékat na výšku a nikomu to vadit nebude. Avšak stránky širší, než je běžně velké okno (dnes se hovoří o rozlišení 1024×768, mějme však na paměti to, že okno prohlížeče může být menší), a které tak nutí k horizontálnímu scrollování, jsou dnes považovány za nevhodně navržené.
Pevná šířka
Nejjednodušší je zvolit všechny šířky objektů napevno. V takovém případě typicky zvolíme nějakou rozumnou šířku, do které se nám stránka nejspíš vejde a ta se se změnou velikosti okna nemění. Přestože je tento typ layoutu dnes velice oblíbený a většina stránek pevnou šířku používá, má i své nedostatky.
Neustále dochází ke zlepšování technologií používaných při výrobě zobrazovacích zařízení. Proto se běžně dostupné rozlišení zvětšuje. Stránky, které byly dříve navrženy tak, aby se vešly do okna při rozlišení 800×600, jsou dnes na většině monitorů příliš malé a velká část plochy tak zůstává bílá – nevyužitá. Je tedy nutné stránky v lepším případě přestylovat tak, aby byly optimalizované na větší šířku. Na druhou stranu – takovýmto přestylováním neuděláme radost těm, kteří jsou odkázáni na starší monitor s menším rozlišením (a musí tak stránku posouvat horizontálně).
Flexibilní šířka
O něco složitější je situace, kdy bychom chtěli, aby se layout stránky přizpůsobil (je hned na úvod třeba poznamenat, že toto přizpůsobování nikdy nemůže být absolutní) šířce okna. V takovém případě můžeme jednotlivé šířky zadat v procentech – tím docílíme toho, že se nám stránka roztáhne podle velikosti okna.
I zde jsou však úskalí. Je prokázáno, že člověk upřednostňuje kratší řádky před delšími, třeba proto, že v případě krátkých řádků je pro něj jednodušší přeskočit při čtení očima na další řádku. Pružný layout může šířku textu článku na stránce roztáhnout více, než je to lidskému oku příjemné. Navíc dojde ke zkrácení článku na výšku, a proto se můžeme dostat do situace, kdy je velká část stránky dole prázdná (přestože by bylo vhodnější zkrátit délku řádků).
Nedostatky pružného i pevného layoutu se přirozeně snažíme co nejvíce minimalizovat. Můžeme tak například chtít to, aby se část stránky rozšiřovala dle okna a jiná část – například levé menu nebo obsah článku – zůstane stále stejně široká. To je mnohdy výhodné – objekty levého menu s pevnou šířkou se do sloupce vejdou i při menším rozlišení a sloupec na druhou stranu není příliš velký při velkém rozlišení. Osobně považuji takovéto layouty za nejsložitější. Je totiž těžké (v porovnání s předchozími technikami) v kaskádových stylech vyjádřit pojem „tento blok široký 200 bodů, a tento blok zbytek“. Přesto to není nemožné.
Nebojte se prázdného místa
Prázdné místo na stránce nemusí být chyba, ale přednost designu. Vizuální hluk totiž odvádí pozornost uživatele od toho, na co se chce soustředit. Dejte si pozor, aby váš design nebyl přeplácaný.
Jedním z velkých problémů je také příliš velký počet nabídek na titulní stránce, které se nakonec propojují „podle nálady“. Jakmile začnete do každé sekce přidávat další a další nabídky, které nejsou na jednom místě, web razantně ztrácí na přehlednosti a web se stává labyrintem. Na stránky s větším počtem stránek bych doporučil vytvořit také mapu serveru, která pomůže jak vám při návrhu, tak uživateli v nesnázích. Vhodné je také na rozsáhlejších webech použít vyhledávání.

Návrh barev
Většina firem má dnes již firemní grafický manuál, kterým se při návrhu WWW stránek musíte řídit (specifikuje např. v jaké podobě může být použito logo, na jakém pozadí apod.). Webdesigner pak při návrhu musí z tohoto grafického omezení vycházet a barvy přizpůsobit jednotnému firemnímu stylu. Při grafickém návrhu webu je určitě více než vhodné brát ohled nejen na logo dané firmy, ale také na grafický styl vizitek, hlavičkových papírů apod. Jednotnému firemnímu stylu se pak také říká „corporate design“ nebo „company identity“.
Může se samozřejmě stát, že tímto firemním stylem omezeni nebudete a volba barev, kontrastu, pozadí apod. pak bude zcela na vás. V tom případě je dobré získat od zákazníka alespoň základní představu o barevnosti, která se mu líbí, dobrým pomocníkem je také od něj získat odkazy na jiné weby, které se mu líbí (klidně i z jiného oboru, jde spíše o styl a barevnost).
Pokud nemáte zrovna rozvinutý barevný cit, na pomoc si můžete povolat mixéry barev či hotová barevná složení.
Jedním z pomocníků může být přímo webová galerie barevných kompozic, kterou najdete například na adrese http://graphicdesign.about.com/library/color/blweb3.htm či na adrese http://www.colorschemer.com/, kde máte k dispozici i onen „mixér“.
Dalším z pomocníků jsou barevné mixéry, které určitě znáte v některých z jejich podob. Jsou to vlastně vzorky barev poskládaných vedle sebe. V praktickém životě jsou to například vzorky žaluzíí, nátěrových barev. Na podobném principu pracují i „virtuální“ vzorky, kde vedle sebe buďto skládáte sobě podobné či kontrastní barvy, nebo je jednoduše necháte vyrobit.
Typografické zásady
- Font: Bezpatkové písmo, nejlépe Arial, max. 2 druhy „univerzálně dostupných písem (Times New Roman, Helvetica, Verdana,Tahoma, atd.).
- Text a barvy: Nepoužívat červenou (a jiné barvy), podbarvování, atd.
- Velikost a řezy:Ke zvýraznění je lepší jiný řez, nikoliv velikost.
- Podtrhávání:Největší chyba, kterou je možné udělat
- Zarovnání: Opatrně se zarovnáním na střed a vpravo, obsah v úzkých sloupcích někdy není vhodné zarovnávat do bloku
- Nadpisy: Strukturujte své texty, pomozte čtenáři
- Pozadí: Dbejte na vysoký kontrast pozadí a písma, bílá je dobrá, vyvarujte se textur a obrázků na pozadí.
- Zvýrazňování: Zvýrazňujte jen to nejdůležitější, pokud bude zvýrazněna polovina textu, efekt se ztrácí a čtenářova pozornost též
Nejčastější chyby v grafice
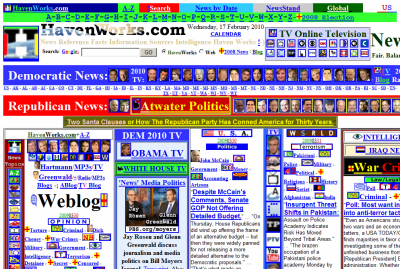
- Příliš mnoho grafiky, pohyblivé a extrémně výrazné prvky. Snižuje přehlednost, odvádí pozornost od samotného obsahu
- Nevhodné pozadí a barvy. Text musí být snadno čitelný, nepoužívejte křiklavé barvy – unavují oči, odlište barevně jednotlivé části stránky
- Špatně a málo strukturované texty. Používejte nadpisy, řezy písma (normální, tučné, kurzíva, tučná kurzíva), vytvářejte a oddělujte odstavce – umožněte uživateli rychleji najít to, co hledá
- Obrázky místo textu

