Webové adresy
Jedním z přínosů WWW je, že v jeho rámci konečně vznikl způsob, jak identifikovat jednotlivé zdroje v Internetu.
URL adresa
Samotná zkratka znamená Unique Resource Locator (jednoznačné určení zroje).
Je to vlastně způsob, kterým se dá jednoznačně zapsat umístění souborů na internetu (něco jako poštovní adresa).
Adresy URL jsou používány velmi často a je tedy třeba zdůraznit, že existují dva druhy těchto adres: absolutní a relativní adresy URL.
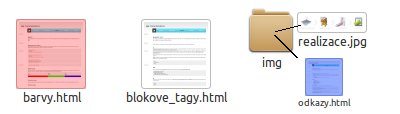
Předpokládejme, že jsme si vytvořili složku „web“, a budeme se pohybovat jenom v ní. Všechno, co pro svůj web budeme potřebovat, budeme ukládat sem – html stránky, obrázky atd. Protože se budeme pohybovat stále jen v tomto adresáři, budou nám vyhovovat relativní cesty. Pokud budeme potřebovat odkazovat na externí zdroje (tzn. zdroje, které se nacházejí na jiném serveru), použijeme absolutní cesty.
Absolutní adresa
U absolutní adresy je cílový soubor a jeho umístění přesně a jednoznačně určeno; používáte ji, když třeba někomu „posíláte odkaz“. Je třeba ve tvaru http://www.becvarova.com/ .
Relativní adresa
Relativní adresy přímo při „surfování“ nepoužíváte, pro tvorbu webu jsou však podstatné. U nich záleží na místě, ze kterého cílový soubor hledáme, a doslova určujeme trasu mezi adresáři, která vede z daného místa k požadovanému souboru. Takže k jednomu souboru může vést pokaždé jiná relativní cesta – podle toho, kde se nachází stránka, ze které se na soubor odkazujeme.

- odkaz na souborblokove_tagy.html: <a href=“blokove_tagy.html“/>blokove_tagy.html</a>
- odkaz na obrázek realizace.jpg: <a href=“img/realizace.jpg“/>realizace.jpg</a>
- odkaz na soubor barvy.html: <a href=“../barvy.html“/>barvy.html</a>
- odkaz na obrázek realizace.jpg: <a href=“realizace.jpg“/>realizace.jpg</a>
Doporučení
Je dobrým zvykem dávat do HTML stránek odkazy relativní v rámci jednoho webu.
K čemu je to dobré: můžete množinu několika stránek přenést někam jinam a všechny odkazy budou fungovat. Změníte server a nedá vám to žádnou práci. Jednoduše řečeno jsou relativní odkazy stabilnější.
Absolutní odkazy je nutné použít všude jinde — totiž vždy, kdy se odkazovaná stránka nachází na jiném serveru.
Pozor na velikost znaků
V lokátorech se rozlišují malá písmena od velkých. Čili „obr1.jpg“ není totéž co „Obr1.jpg“. Tato vlastnost dokáže potrápit, pokud své stránky vyvíjíte v MS Internet Exploreru. Při načítání souborů z disku totiž ignoruje rozdíly mezi malými a velkými písmeny. Takže se snadno může stát, že lokálně načítané stránky fungují dle vašich představ, ale po umístění na server se rozpadnou – odkazy přestanou fungovat, protože neodpovídá velikost znaků.
Doporučuji používat ve jménech souborů i v odkazech pouze malá písmena.